고정 헤더 영역
상세 컨텐츠
본문
반응형
ESlint는 잘못된 코드나 권장하지 않는 코드를 자동으로 검출하고 자동으로 수정해주는 반드시 필요한 도구다.
무조건 사용하자.
1. VS Code extension 설치
2. npm으로 eslint 설치
3. .eslintrc.js 생성
4. autofix 설정
1. VS Code extension 설치
사진 설명을 입력하세요.
2. npm으로 eslint 설치
npm i --save-dev eslint-config-standard eslint-plugin-import eslint-plugin-node eslint-plugin-promise
3. eslintrc.js 생성
root 경로에 .eslintrc.js 파일 생성
module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
'plugin:vue/vue3-recommended',
'standard'
],
parserOptions: {
ecmaVersion: 12,
sourceType: 'module'
},
plugins: [
'vue'
],
rules: {
indent: [
'error',
2
],
'no-trailing-spaces': 0,
'keyword-spacing': 0,
'no-unused-vars': 1,
'no-multiple-empty-lines': 0,
'space-before-function-paren': 0,
'eol-last': 0,
'vue/no-v-html': 0
}
}
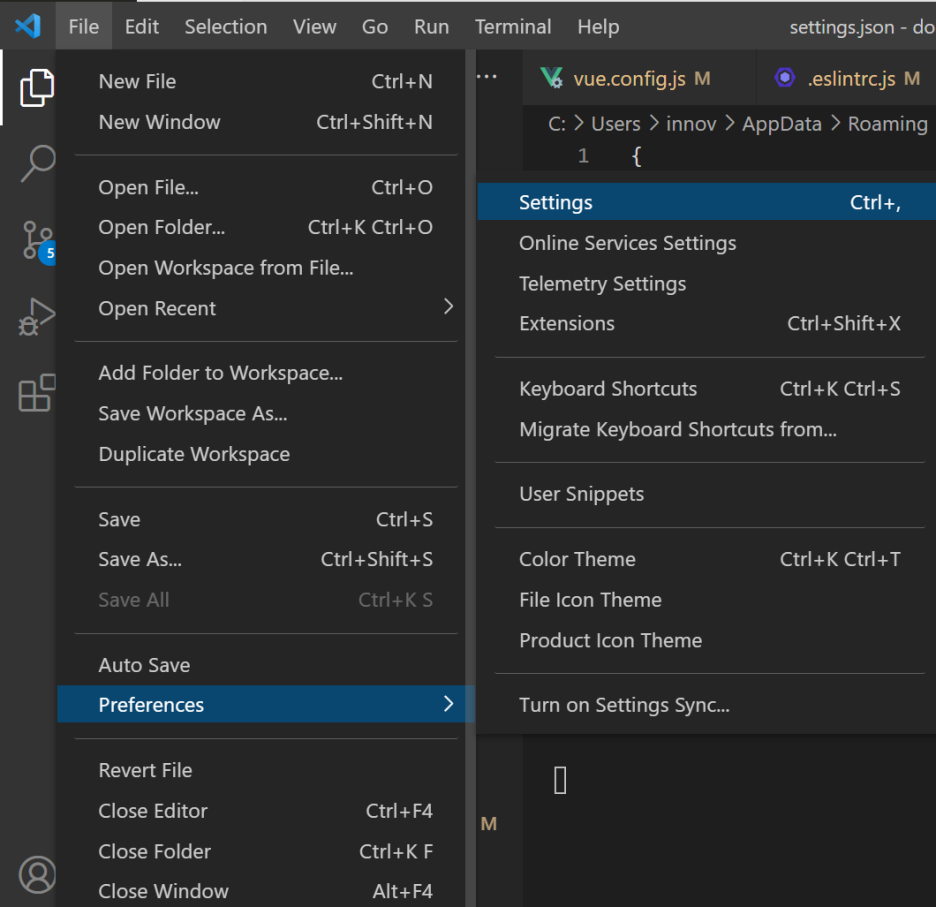
4. eslint setting
- 키보드 ctrl + , 또는 File > Preferences > Settings


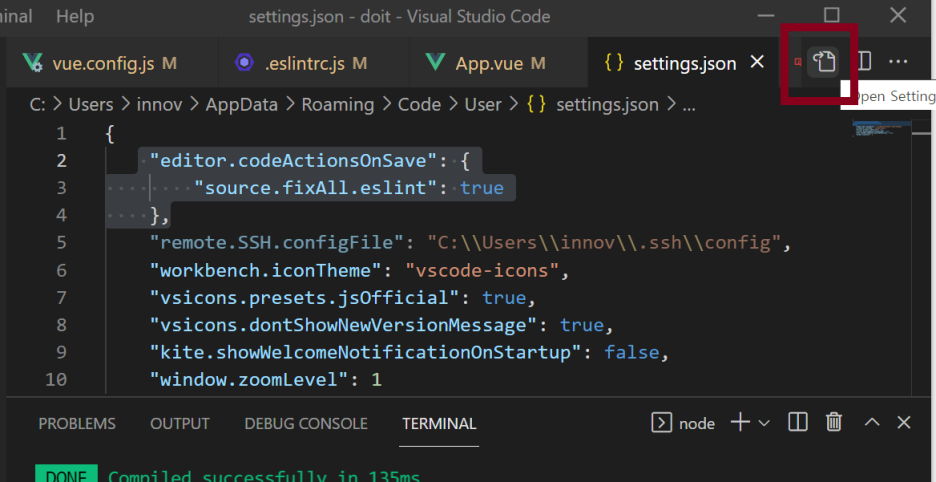
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
5. VS Code 재시작
이후 저장만 하면 eslint가 자동 적용된다.
반응형
'Vue' 카테고리의 다른 글
| Vue Application Package 구조 (0) | 2023.01.22 |
|---|---|
| Vue Component 쉽게 debug 하기 (0) | 2023.01.22 |
| Vue Webpack 설정 - vue.config.js (0) | 2023.01.21 |
| Vue.js 셀프 학습 (0) | 2023.01.21 |
| Vue.js - 개발 Tool 설치 : Visual Studio Code (0) | 2023.01.21 |





댓글 영역