고정 헤더 영역
상세 컨텐츠
본문
반응형
Android에서는 물리적인 Back 버튼이 존재합니다.
따라서, Hybrid Web 개발시 해당 버튼의 액션을 고려해야 합니다.
고려해야하는 경우는 팝업이나 Toast UI 같은 화면 위에 뜨는 팝업 즉, Layer 팝업이 열렸을 경우 입니다.
Android Native앱에서는 Layered UI에 대한 Back 버튼 기능을 제공하나,
Hybrid Web에서는 개발자가 직접 구현해야합니다.
이때 onpopstate Event를 사용하여 해당 기능을 구현할 수 있습니다.
Layered UI는 history의 잡히지 않습니다.
따라서 history back키의 동작이 이전 history 즉, 팝업을 띄운 페이지 전페이지로 돌아갑니다.

그래서 LayeredUI를 강제적으로 history.forward를 실행하고 팝업을 닫아줍니다.
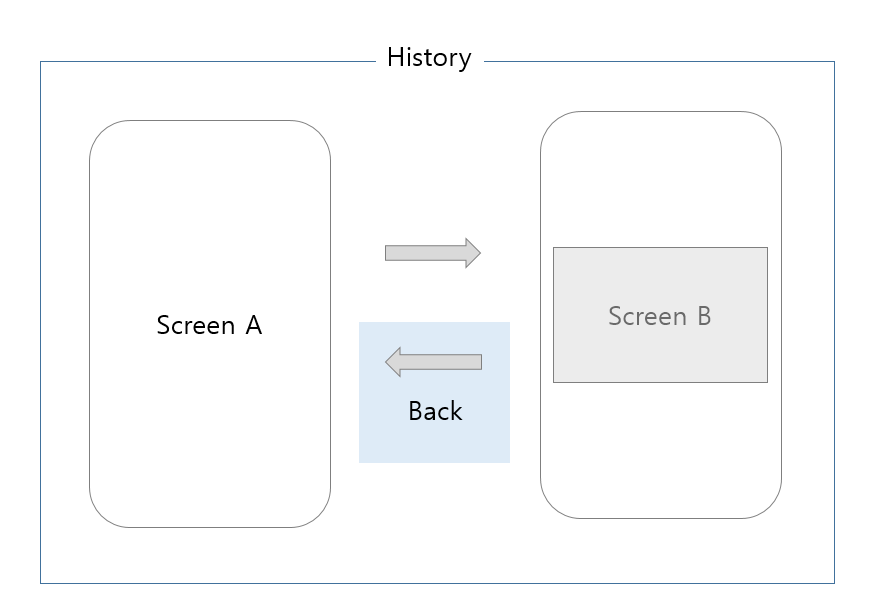
1.Screen A,B가 History에 쌓입니다.
2.Back을 선택합니다.
3.Screen A로 돌아갑니다.
4.강제로 Screen B로 이동 시킵니다.
5.Layered UI를 닫습니다.
위 아이디어를 구현하기 위해서는,
- Popup이 열려있는지 여부 상태를 저장한다. (feat. Recoil)
공통 팝업에서 해당 state을 관리합니다.
const [isShowPopup, setShow] = useRecoilState(showPopupState);
useEffect(()=>{
setShow(true)
},[setShow])
2. onpopstate에서 해당 state을 참고하여 앞으로 보내고 팝업을 닫습니다.
const [isShowPopup, setShow] = useRecoilState(showPopupState);
....
window.onpopstate = () => {
isBack = true;
if (isShowPopup) {
history.forward();
setShow(false); // 팝업을 닫는다.
}
};위와 같은 방법으로 간단하게 Android Back 버튼을 구현할 수 있습니다.
물론, 해당 방법을 구현하기 위해서는 페이지별 상태관리나 팝업 관리등 추가적인 구현이 필요합니다.
팝업관리나 상태관리에 대한 내용은 다음 포스팅해서 다루겠습니다.
반응형
'React' 카테고리의 다른 글
| Styled-components props 전달 (0) | 2023.02.18 |
|---|---|
| [React] Back 버튼으로 Modal 제어하기(2) (0) | 2023.02.09 |
| React forwardRef - (feat. 공통 팝업) (0) | 2023.02.01 |
| React Transition Modal 적용 (0) | 2023.01.27 |
| React Popup(팝업) 생성하기 (0) | 2023.01.25 |





댓글 영역