고정 헤더 영역
상세 컨텐츠
본문
반응형
Typescript 에서 props를 전달 받는 함수를 정의할 때 아래와 같이 사용합니다.
export interface IAlert {
title?: string;
content?: string;
showAlert(title: string): void;
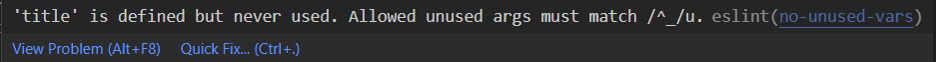
}이때 아래와 같은 warning 혹은 error가 발생합니다.

해당내용은 title이랑 변수가 사용되지 않았다는 것인데,
interface정의라 사용할 이유가 없으므로, 특정 패턴으로 무시하는 eslint rule을 적용하면 해결 됩니다.
eslintrc.js
rules: {
'@typescript-eslint/no-unused-vars': ['warn', { argsIgnorePattern: '^_' }],
...
}
반응형
'Typescript' 카테고리의 다른 글
| [Typescript] Generic을 통한 재사용 컴포넌트 구현 (0) | 2024.01.12 |
|---|---|
| [Typescript] for loop (for in)구현하기 (0) | 2023.02.18 |
| type vs interface (0) | 2023.01.26 |





댓글 영역