고정 헤더 영역
상세 컨텐츠
본문
반응형
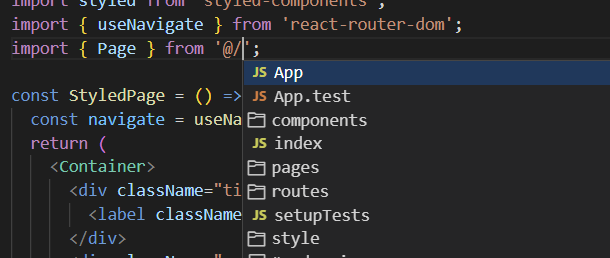
별다른 설정을 하지 않으면 import문 작성시 code hint가 뜨지 않는다.
따라서 vscode에서 인식하도록 설정이 필요하다.
jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"target": "es6",
"paths": {
"@/*": ["./src/*"] // alias에 대한 컴파일 설정
}
},
"include": ["src"]
}alias 경로에 대한 code hint가 보인다.

반응형
'React' 카테고리의 다른 글
| React Transition Modal 적용 (0) | 2023.01.27 |
|---|---|
| React Popup(팝업) 생성하기 (0) | 2023.01.25 |
| React Path alias 절대경로 설정 (0) | 2023.01.20 |
| React Rendering이 두번씩 실행되는 경우 (0) | 2023.01.20 |
| CSS in JS : styled-components (0) | 2023.01.20 |





댓글 영역